在上篇文章中,我介绍了如何安装wordpress小程序,本篇文章将介绍如何对wordpress小程序进行修改,把它改成我们想要的样子。(需要代码基础)
1、修改顶部小程序名称
修改方法:点击文件列表中的app.json,在右边代码第20行,修改文章源自SEO视频网-https://www.seoshipin.cn/jianzhan/wordpress/2189.html
 文章源自SEO视频网-https://www.seoshipin.cn/jianzhan/wordpress/2189.html
文章源自SEO视频网-https://www.seoshipin.cn/jianzhan/wordpress/2189.html
文章源自SEO视频网-https://www.seoshipin.cn/jianzhan/wordpress/2189.html
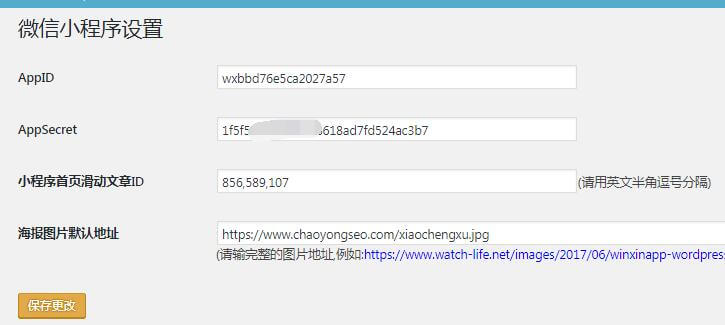
2、修改幻灯片:
打开wordpress网站后台-设置-微信小程序设置,填写“小程序首页滑动文章ID”,此为文章ID。文章源自SEO视频网-https://www.seoshipin.cn/jianzhan/wordpress/2189.html
 文章源自SEO视频网-https://www.seoshipin.cn/jianzhan/wordpress/2189.html
文章源自SEO视频网-https://www.seoshipin.cn/jianzhan/wordpress/2189.html
3、修改幻灯片下的指定分类
修改方法:打开文件列表中的utils/config.js,修改第31-35行的内容:文章源自SEO视频网-https://www.seoshipin.cn/jianzhan/wordpress/2189.html
- { id: '1', name: '微店', image: '../../images/shop.png', url: 'pages/shelf/shelf', redirecttype: 'miniapp', appid: 'wx55ea6098e41af5c4', extraData:'' },
- { id: '2', name: '排行', image: '../../images/ranking.png', url: '../hot/hot', redirecttype: 'apppage', appid: '', extraData:''},
- { id: '3', name: '专题', image: '../../images/tar-topic.png', url: '../topic/topic', redirecttype: 'apppage', appid: '', extraData:''},
- { id: '4', name: '网站', image: '../../images/logo-icon.png', url: 'https://www.chaoyongseo.com', redirecttype: 'webpage', appid: '', extraData: '' }
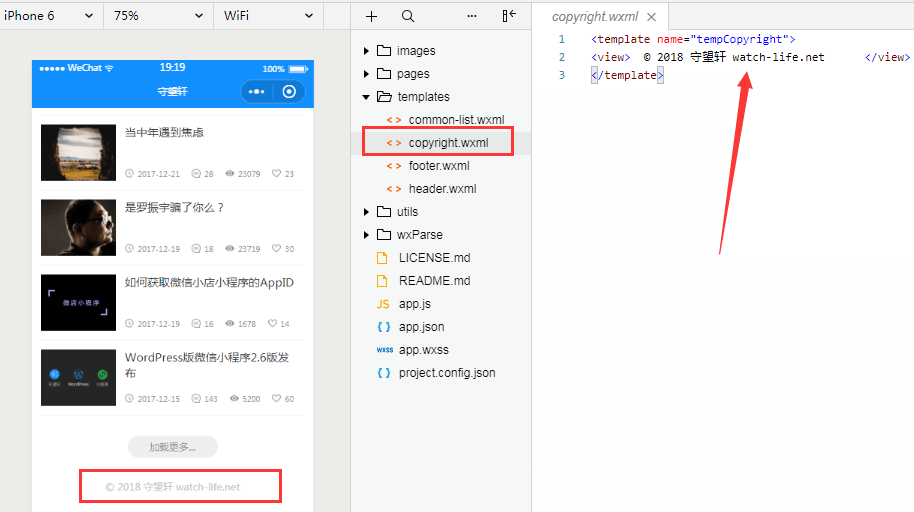
4、修改底部版权:
打开templates/copyright.wxml,修改<view> </view>标签中的内容。文章源自SEO视频网-https://www.seoshipin.cn/jianzhan/wordpress/2189.html
 文章源自SEO视频网-https://www.seoshipin.cn/jianzhan/wordpress/2189.html
文章源自SEO视频网-https://www.seoshipin.cn/jianzhan/wordpress/2189.html
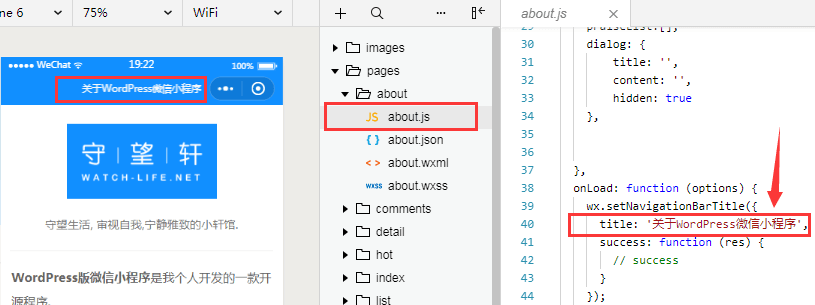
5、修改“关于”页面
(1)顶部的“关于WordPress微信小程序”文章源自SEO视频网-https://www.seoshipin.cn/jianzhan/wordpress/2189.html
 文章源自SEO视频网-https://www.seoshipin.cn/jianzhan/wordpress/2189.html
文章源自SEO视频网-https://www.seoshipin.cn/jianzhan/wordpress/2189.html
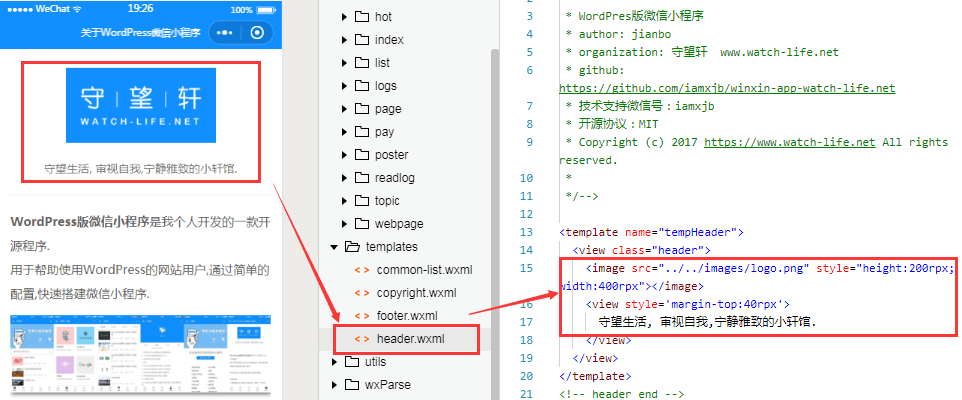
(2)修改顶部图片和座右铭、内容:
打开templates/header.wxml文件修改,其中图片可用自己网站的logo图片替换,座右铭改为自己的,内容需要修改wordpress网站设置的对应的页面(页面设置方法在上篇文章)。
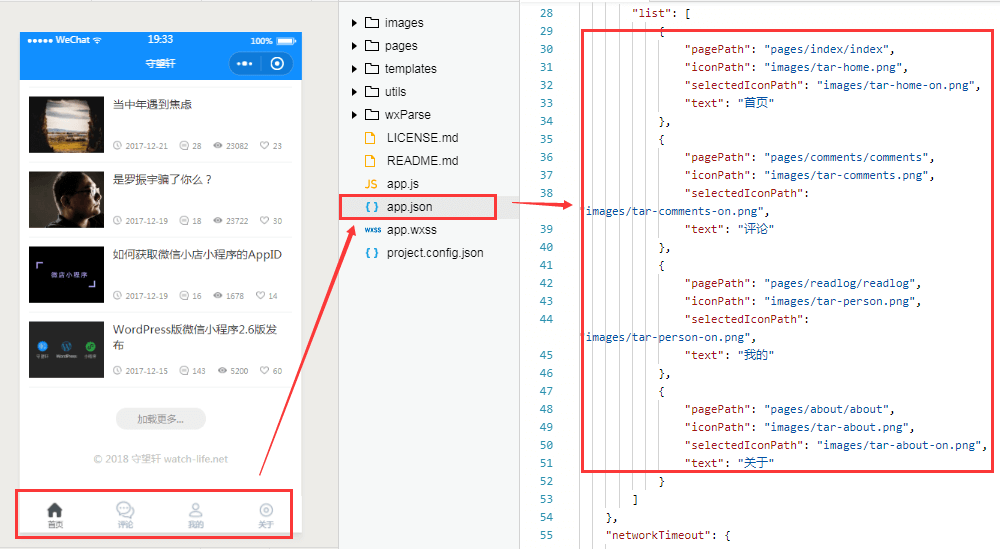
6、修改小程序底部“首页”“评论”“关于”“我的”
打开app.json文件,在约29-51行修改,图标图片是存放在小程序文件夹中的images文件夹中的。




评论